In a previous post, I outlined the steps needed to deploy a custom touch keyboard layout to iOS or Android devices running Keyman for iPhone and iPad, or Keyman for Android respectively. This post will get into the nitty-gritty of how to do that using Google Drive as your 'web server' to host the files necessary.
Prerequisites for this tutorial are a Google Drive account (which you can get for free here), your keyboard layout .js file, your keyboard JSON file, and a simple html file which links to the JSON file. You can also include a font file if your keyboard demands it. In my example, I have the following:
- my_yoruba.js — this is the keyboard .js file
- yoruba.json — this is the JSON file
- install.html — this is my simple web page that has a link to my JSON file, and when opened on an Android or iOS device with the Keyman app installed on it, will download the keyboard into the app itself.
In the previous post, both the html file and the JSON file had links to the other resources. When using Google Drive to host your files, the actual path to these files is unknown at the start, so we will be filling them in as we go.
Step 1
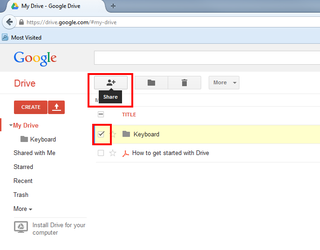
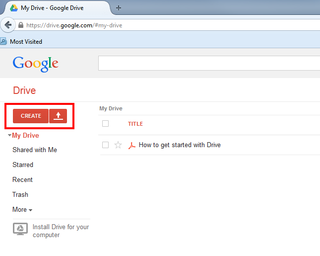
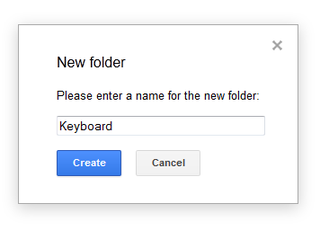
In Google Drive, create a new folder — I called mine 'Keyboard'.
Step 2
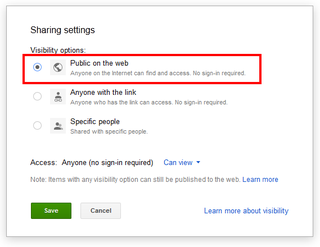
You will need to set the folders visibility to public, so that your mobile or tablet can view and download the files. To do this, tick the checkbox next to your newly created folder, and click the 'share' button:
 When the sharing settings appear, select the 'Public on the web' option and click save.
When the sharing settings appear, select the 'Public on the web' option and click save.
Step 3
Now that you have a public folder, you can begin to upload your files. At this point in time, the URL of your folder is still unknown, so you will need to find that out. The easiest way is to upload your html file and then 'preview' it. Google Drive will open it in your browser, and the URL in your URL address bar will be the path for your newly created folder.
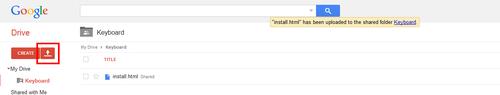
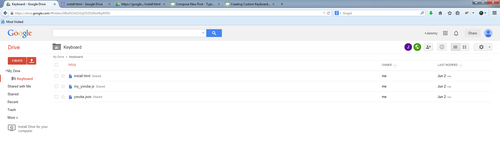
Upload your install.html file to your 'Keyboard' folder (click on the up arrow button next to the 'create' button):

Now that we have our html file uploaded, we can preview it to get the files location on the internet.
Click on the filename — this will open a popup of the file:
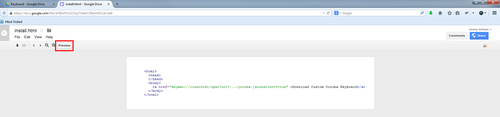
In the bottom right corner, click on the 'Open' button. This will open a new browser tab. In this window, click the 'Preview' button:
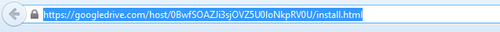
This will open yet another tab displaying the html file. In your browsers address bar, the URL is the actual public location of the file. This is what we need to get to complete our install.html and JSON files.

Step 4
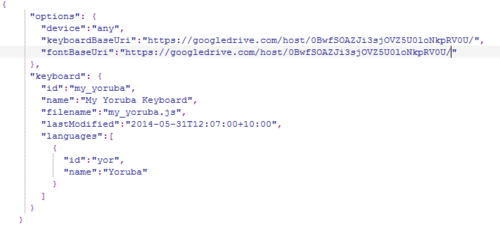
Now that we know the url of our 'Keyboard' folder, we can complete the install.html and yoruba.json files. In a text editor, modify your JSON file to include the keyboardBaseURI and fontBaseUri to use the URL from above (make sure your remove the install.html from the end of it first). Below is what my yoruba.json file looks like now:
Now modify your install.html file to use the same path for the url parameter in your link:
Make sure that you also add 'yoruba.json' to the end of the path (or whatever the filename of your JSON file is).
Step 5
Now you can upload all of your files to the Google Drive folder. You will need to upload the install.html file again, as it has been updated. To do this, you will also need to delete the original install.html file from your Google Drive folder as the upload process doesn't automatically overwrite files of the same name.
Step 6
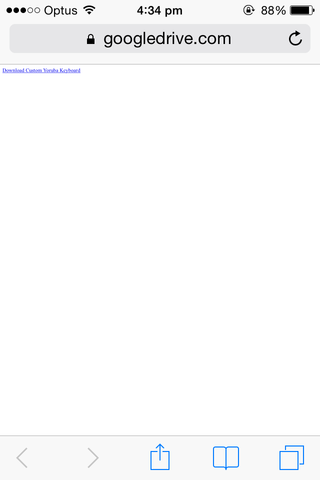
Once you have all the files uploaded to your Google Drive folder you are now ready to install the keyboard on your mobile or tablet device! using the same link from the URL bar as before (this time keeping the install.html filename on the end), navigate to the page in your mobile browser. If you have the URL correct, this should bring up the install.html page with the single link.
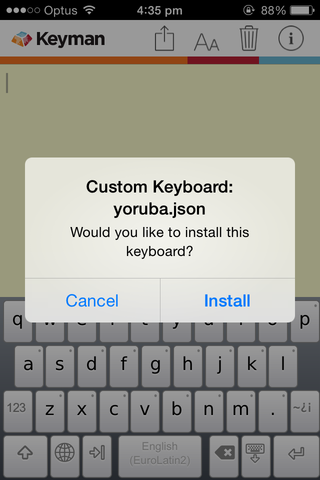
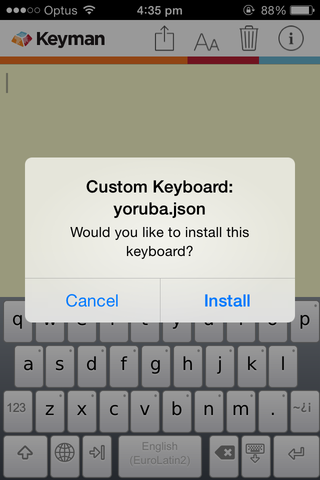
 Click on the link. This will open the Keyman application, and prompt you to install your keyboard:
Click on the link. This will open the Keyman application, and prompt you to install your keyboard:
If all is well, touching 'Install' will download, install and set your new keyboard!
Gotchas
While testing this deployment process, I ran into a few issues that I can hopefully help you to avoid:
- The first time I tried this process, I was unable to use the 'preview' feature of the install.html file. This was because I hadn't set my folder visibility to 'public'. By default, folders created in Google Drive will be private. You need to ensure that you switch your keyboard folder to public.
- Finding the URL of your Google Drive folder/files can be tricky. Only the html file will offer a 'preview' link, which shows the full URL of the file.
- When updating the links in your install.html and JSON files, ensure that you have the correct filename at the end of the URL. In your JSON file, you will only need the path (leave of 'keyboard.js' or 'font.tff' from the keyboardBaseUri and fontBaseUri. In your install.html file, ensure that your json file IS included on the end. Here is my <a> link in my install.html file to reiterate: <a href="keyman://localhost/open?url=https://googledrive.com/host/0BwfSOAZJi3sjOVZ5U0loNkpRV0U/yoruba.json" >Download Custom Yoruba Keyboard</a>










0 thoughts on “Deploying custom keyboards to iOS and Android devices via Google Drive”