KeymanWeb 2.0 today entered beta! In this new version of KeymanWeb we have put a big effort into redesigning the internals, restructuring and designing the code according to modern JavaScript principles, and using many of the techniques that other major JavaScript libraries use today. As well as this, we have created 4 user interface designs that are cleanly integrated into KeymanWeb, and even provided the flexibility for you to design your own user interface if you want!
So what has changed in version 2.0 beta? The key changes are:
- Complete refactoring of the KeymanWeb objects, splitting the user interface, the on screen keyboard, the core keystroke processing, and the various mapping tables.
- A new, consistent and clear API for accessing the KeymanWeb functionality from a web page.
- Bringing the user interfaces developed for KeymanWeb Subscriptions into the KeymanWeb Professional feature set.
- Exposing Language, Region, Language Code and Region Code properties for each keyboard registration.
- A consistent approach to user interface integration and making the feature set consistent between each user interface.
- Providing the API hooks to create your own KeymanWeb user interface.
As well as the major rework in the points above, we have done a lot of work with:
- Compatibility for various browsers – each browser has different limitations and issues for input
- Bug fixes
The most visible changes for web site owners looking to upgrade to the new KeymanWeb are around the API. We made the difficult decision to terminate support for the version 1.0 API rather than try to provide backward compatibility support. This is primarily because the original API grew organically as the product developed, and we could see many limitations and structural issues with continuing to maintain it. A clean break means we can provide a consistent, straightforward API now that can grow in the future.
KeymanWeb User Interfaces
KeymanWeb 2.0 makes available 4 standardized user interfaces. You can use any of these or implement your own.
Toggle User Interface

This UI appears to the right of the focused control; hovering over the button shows the drop down list as in the image above.
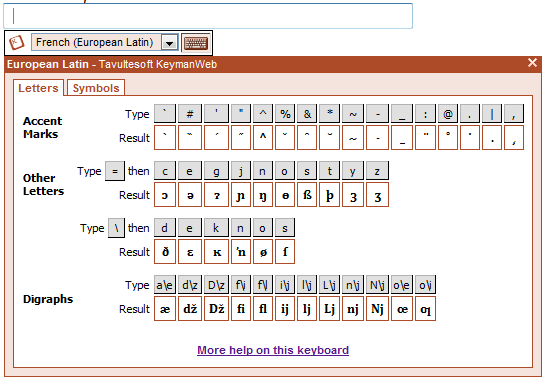
Float User Interface

This interface is much the same as the original KeymanWeb user interface, although some small bugs have been corrected, and support for multiple languages for each keyboard has been added.
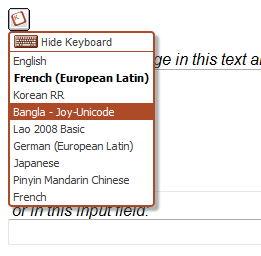
Button User Interface

This control appears as a static button on the page, in a location of your choice; hovering over the button allows the user to select a keyboard and change the visibility of the On Screen Keyboard.
Toolbar User Interface

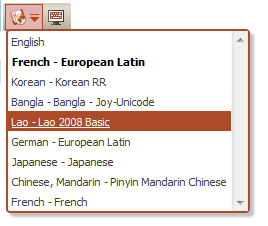
This user interface is the most powerful and flexible, and is best suited to a web page where many keyboards may be used by your site visitors. It groups the keyboard layouts by region and by language, and where more than one keyboard for a given language is available, allows easy selection of the most appropriate keyboard for the language.
KeymanWeb API Changes
In the remainder of this blog post I’ll cover some of the key API changes.
Getting started with KeymanWeb
The original KeymanWeb added a number of global variables, actually expandos of the window object. These were prefixed with KeymanWeb_, but this was somewhat ugly. KeymanWeb 2.0 now defines single global object, tavultesoft, and the object tavultesoft.keymanweb contains all the functionality of KeymanWeb.
This means that initializing KeymanWeb is now much clearer as shown in the example below. Additionally, you can now specify the user interface that you want to use with KeymanWeb during initialization.
Initializing KeymanWeb 1.0
<script type=”text/javascript“>
var KeymanWeb_Key=’your_key_here’;
var KeymanWeb_Root = ”;
</script>
<script src=”keymanweb.js” type=”text/javascript“></script>
<script type=’text/javascript‘>
window.onload = function()
{
KeymanWeb.Init();
}
</script>
Initializing KeymanWeb 2.0
<script type=”text/javascript” src=”kmw-release.js“></script>
<script type=”text/javascript“>
tavultesoft.keymanweb.init({
key: ‘your-KeymanWeb-key‘,
ui: ‘toggle’,
root: ”
});
</script>
Registering keyboards
KeymanWeb 2.0 adds a number of properties to the keyboard registration, including language and region. This enables keyboards to be registered for more than one language, which is particularly helpful for keyboards such as European Latin, which supports over 100 different languages. Additionally, the region information is used to group the languages by continent for the Toolbar user interface. The example code below shows the old and new keyboard registration functions.
Note: a tavultesoft.keymanweb.registerKeyboard function is on the roadmap for release. This function will use more clearly named properties such as ‘name’, ‘language’, ‘languageCode’, etc. However, this change was not ready for the beta release.
Loading Keyboards – KeymanWeb 1.0
KeymanWeb.KRS(new Stub_Keyboard_european());
function Stub_Keyboard_european()
{
this.KF=”european.js”;
this.KI=”Keyboard_european”;
this.KN=”European Latin”;
}
Loading Keyboards – KeymanWeb 2.0
tavultesoft.keymanweb.KRS({
KN: ‘European Latin’,
KI: ‘Keyboard_european’,
KL: ‘French’,
KLC:’fra’,
KR: ‘Europe’,
KRC:’eu’,
KF: ‘european.js’
});
Selecting Keyboards
This call is similar between the two versions of KeymanWeb.
Selecting a Keyboard – KeymanWeb 1.0
KeymanWeb.SetActiveKeyboard(“Keyboard_european”);
Selecting a Keyboard – KeymanWeb 2.0
tavultesoft.keymanweb.setActiveKeyboard(“Keyboard_european”);
Controlling the On Screen Keyboard
As well as providing much more control over the On Screen Keyboard, KeymanWeb 2.0 makes available a number of events that allow the web page to take action when something happens within KeymanWeb, for example, when the On Screen Keyboard is shown, moved or hidden.
KeymanWeb 1.0
// displays the On Screen Keyboard
KeymanWeb.ShowHelp();
KeymanWeb 2.0
// displays the On Screen Keyboard
tavultesoft.keymanweb.osk.show(true);
// calls my_adjustOSK whenever the On Screen Keyboard is shown
tavultesoft.keymanweb.osk.addEventListener(‘show’, function(x, y, userLocated) { my_adjustOSK(x, y, userLocated); });
How to get the Beta
You can access downloads and live demos at the KeymanWeb Beta Home Page.
0 thoughts on “Introducing KeymanWeb 2.0 Beta”