Test or install the Urdu Touch keyboard
The recent availability of Google’s Noto Nastaliq Urdu Draft
font has made it possible to render Urdu correctly (and beautifully!) on touch
devices as well as on desktop computers.
We had a number of Urdu keyboard layouts designed for
desktop computers. We did not have one optimised for touch. We selected the most
popular of our layouts to optimise, which was named simply “Urdu,” and followed
the Urdu typewriter layout.
Starting by analysing the desktop layout, we could see that
there were too many keys in the desktop layout to be easily displayed and used
on a phone, and even on a tablet, typing can be helped by moving those keys
that are not commonly used for Urdu text entry into a separate layer.
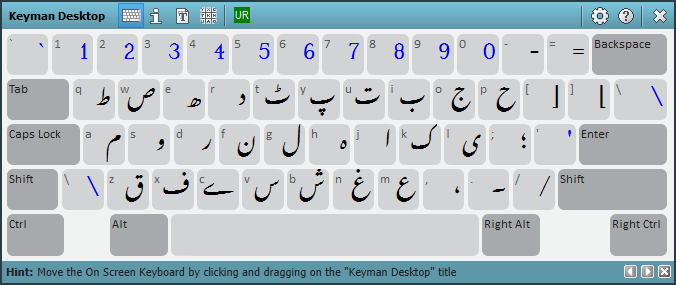
Here is where we started – the Keyman Desktop keyboard
configuration for Urdu:
Modifier keys (Shift, Ctrl, Alt and Windows/Option keys)
behave differently on a touch device from a physical keyboard, more like Caps
Lock, being touched before rather than held down when touching another key. So
while we can’t really have all the needed keys on a single keyboard layer, we
don’t need more than one modifier key to switch between layers. There are a
few characters in the original keyboard layout that used Ctrl+Shift modifiers to
be entered, but these can be moved to long-press keys attached to appropriate
base keys in the primary layer.
In the desktop keyboard for Urdu, the top row of both the
unshifted and shifted keyboard layers are used almost entirely for characters
that are not part of the Arabic alphabet as used for Urdu. So in a touch
layout for both phones and tablets it is best to move them all to a separate
numeric/symbol layer. Most phone layouts do this anyway.
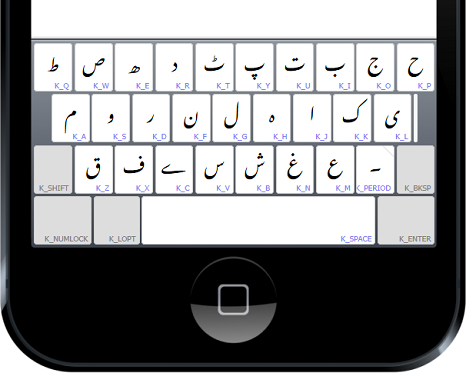
The first stage, then, is to reduce the number of rows to three, and the
maximum number of keys per row to ten, moving all other keys to the numeric (and
symbol) layer. In Keyman Developer’s Touch Layout editor, this appears (for
the iPhone) as:
Since we are trying to keep the layout as close as possible
to the familiar Urdu typewriter layout, we don’t want to move any keys
unnecessarily to another layer or to longpress keys. However, in reducing the
number of keys in each row, we will need to recognize that some keys – such as
the left and right bracket keys – output frequently-used diacritic marks so
should probably remain easily accessible from the primary layer.
In the original desktop layout using Ctrl-Shift modifier
keys, characters were attached to the A, E, H, J, O, P, R and W keys. For each
character, we added a long-press popup key, giving it the same code as the base
key but the Shift modifier set as ctrlshift so that when mapped, it
behaves as if it is a key in the Ctrl Shift layer. The appropriate Urdu
character was then dragged from the Character Map to the popup key caption.
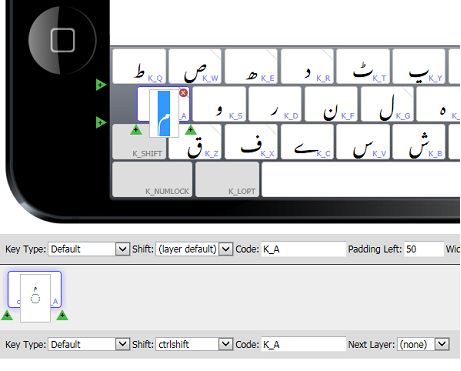
So, for example, the character Unicode code point U+06E2 which is output using
Ctrl Shift A on the desktop keyboard, a longpress key is added and appears in
the Keyman Developer window as:
For four characters in the Ctrl+Shift layer, the
corresponding key is no longer in the primary layer, so they must be attached
to a different key. On the desktop keyboard, ARABIC SMALL HIGH LAM ALEF
(U+06D9) is found at Ctrl+Shift+8, but as LAM is generated by the K_G, it is
logical to add it as a popup key to G. The popup key code must be ctrlshift
K_8 for the correct Urdu character to be generated. Similarly, ARABIC
LETTER YEH FINAL FORM (U+FEF2) is moved from Ctrl+Shift+K_BKQUOTE on the
desktop keyboard to a popup key attached to K_L, since K_L is
used for the Arabic letter YEH. The two diacritic marks that, in the desktop
keyboard are entered with Ctrl+Shift+[ and Ctrl+Shift+] have been
added as longpress keys to the K_Z and K_X keys.
(A note about the YEH FINAL FORM letter: while this is a
legacy presentation form character, which is not recommended for general use,
we did not at this stage want to remove it from the keyboard without further
analysis. It may turn out that the letter is no longer required, and if this is
the case, we’d remove it from a future version of the keyboard).
On the Shift layer, one Urdu character that is traditionally
entered as Shift+7 has been moved to the (otherwise unused) K_V key.
The aim of these adjustments is to make it possible to enter
all characters that can be entered on the Urdu Basic desktop keyboard, using
only three keyboard rows of no more than 10 keys per row, and making as few
changes as possible to the familiar layout.
However, by moving all frequently-used characters to the
base screen and careful use of long-press keys, better layouts for Urdu can
almost certainly be devised for such devices, and we welcome your suggestions!
Testing the changes is simplified by using Chrome’s device
emulation (How To Test Your Touch Layout In The Google Chrome Mobile Emulator).
Emulation is not an exact match to the device, but it is close enough to be very
helpful. You should always test on target devices before release!



0 thoughts on “An Urdu keyboard layout, optimised for small touch devices”